摘要:最新Flex源技术引领前端开发新潮流。该技术提升了前端开发的灵活性和效率,为开发者带来革命性的体验。Flex源技术能够自适应不同设备和屏幕,优化用户界面,提供出色的性能和响应速度。这一技术的出现,将推动前端开发领域的进一步发展,为未来的网页和应用开发开辟新的道路。
本文目录导读:
随着移动互联网的飞速发展,前端开发技术日新月异,Flex源作为一种新兴的布局技术,已经在前端领域引起了广泛关注,本文将详细介绍Flex源的基本概念、特点、应用场景以及如何使用Flex源进行开发。
Flex源概述
Flex源是一种用于构建用户界面布局的CSS3模块,它提供了一种更加灵活、强大的布局方式,与传统的CSS布局相比,Flex源能够更好地解决容器内部的元素对齐、方向排列、空间分配等问题,Flex源的核心思想是将容器设置为弹性容器,并通过设置弹性属性来调整子元素的位置和尺寸。
Flex源的特点
1、灵活性:Flex源能够轻松地调整元素的位置和尺寸,以适应不同屏幕尺寸和设备类型。
2、简洁性:使用Flex源可以简化布局代码,提高开发效率。
3、易于维护:Flex源具有良好的可维护性,方便后期修改和调试。
4、跨浏览器兼容性:Flex源在各大主流浏览器中得到广泛支持,具有良好的兼容性。
Flex源的应用场景
1、响应式布局:Flex源可以轻松地实现响应式布局,使网页在不同设备上呈现良好的视觉效果。
2、网格布局:通过Flex源可以构建复杂的网格布局,提高网页的排版效果。
3、垂直和水平居中:Flex源可以轻松实现元素的垂直和水平居中,简化布局代码。
4、组件对齐:在开发组件时,Flex源可以帮助开发者轻松实现组件的对齐和间距调整。
如何使用Flex源进行开发
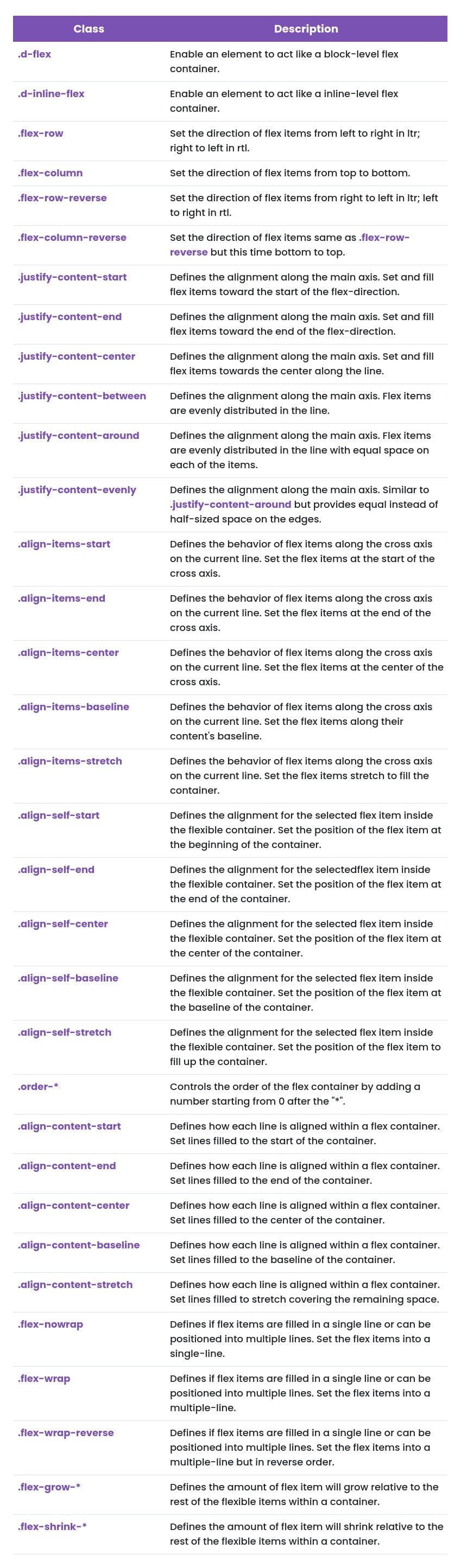
1、设置弹性容器:使用display属性将容器设置为弹性容器(flex container)。
2、设置弹性子元素:将容器的子元素设置为弹性子元素(flex item),并设置相应的弹性属性。
3、调整布局方向:通过flex-direction属性设置布局方向,包括行(row)、列(column)等。
4、空间分配:使用flex属性设置子元素在容器内的空间分配比例。
5、对齐方式:通过align-items和justify-content属性设置子元素的对齐方式。
最新Flex源技术进展
随着前端技术的不断发展,Flex源也在不断更新和完善,最新的Flex源技术进展包括:
1、更灵活的布局方式:新增的弹性属性为开发者提供了更多的布局选择,使得布局更加灵活。
2、更好的性能优化:通过对Flex源算法的优化,提高了布局性能,减少了渲染时间。
3、更好的兼容性:浏览器对Flex源的支持越来越好,使得Flex源在更多场景中得到应用。
4、结合其他技术:Flex源与其他前端技术(如Grid布局、动画等)的结合,使得开发更加便捷高效。
Flex源作为一种新兴的CSS布局技术,具有灵活性、简洁性、易于维护和跨浏览器兼容性等优点,本文详细介绍了Flex源的基本概念、特点、应用场景以及使用方法,并介绍了最新的技术进展,相信随着前端技术的不断发展,Flex源将在未来发挥更大的作用,引领前端开发的新潮流。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号